
CASE STUDY
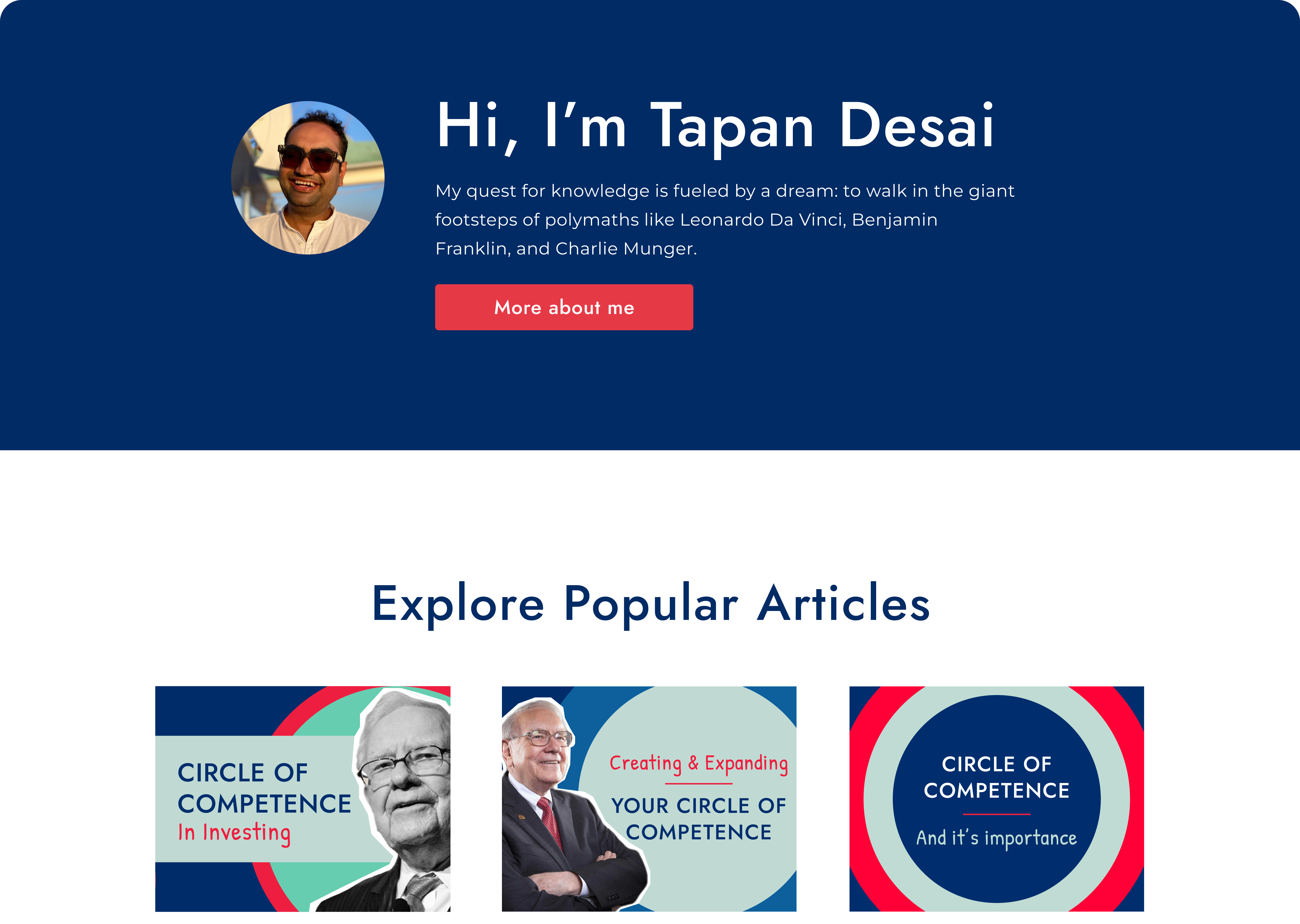
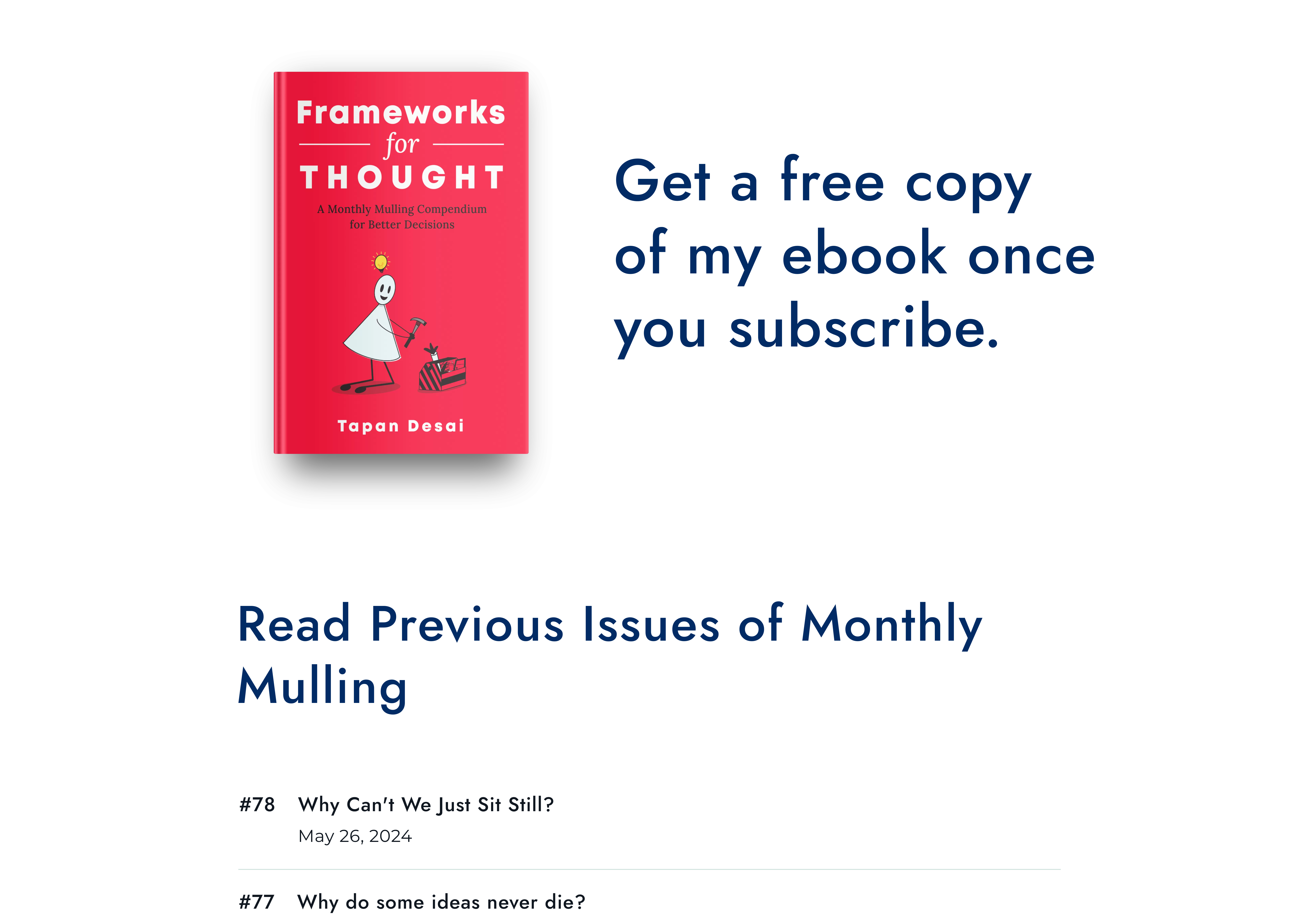
Tapandesai.com is a blogging platform that explores topics in history, philosophy, and decision-making frameworks. They also publish Monthly Mulling, a bi-weekly newsletter that delves into cognitive biases, decision-making strategies, and real-life examples.
They reached out to me for a website redesign due to challenges in converting visitors into subscribers, a suboptimal reading experience, and low click-through rates from Google search results. Despite ranking well on Google, the site struggled to attract visitors and effectively convert them into engaged subscribers.
As the UX Designer, I guided the project from initial concept development to high-fidelity prototyping. I also developed the website using WordPress.
My role included conducting user research, creating journey maps, designing wireframes, and performing usability testing. Each step of the process was driven by a deep focus on understanding user needs and behaviours to inform and refine the design.




To identify key usability issues and opportunities for improvement, I conducted a comprehensive UX audit, combining multiple research methods:
- User Testing – Observed real users interacting with the website to uncover pain points and areas of friction.
- Heuristic Evaluation – Assessed the site using usability principles to identify design inconsistencies and usability flaws.
- Secondary Research – Analyzed industry best practices, competitor strategies, and user discussions to understand broader trends and opportunities.
These methods provided a clear understanding of user behaviour, allowing me to make data-driven design decisions for an improved experience.



Alongside the research findings, the UX audit identified the following areas for improvement –
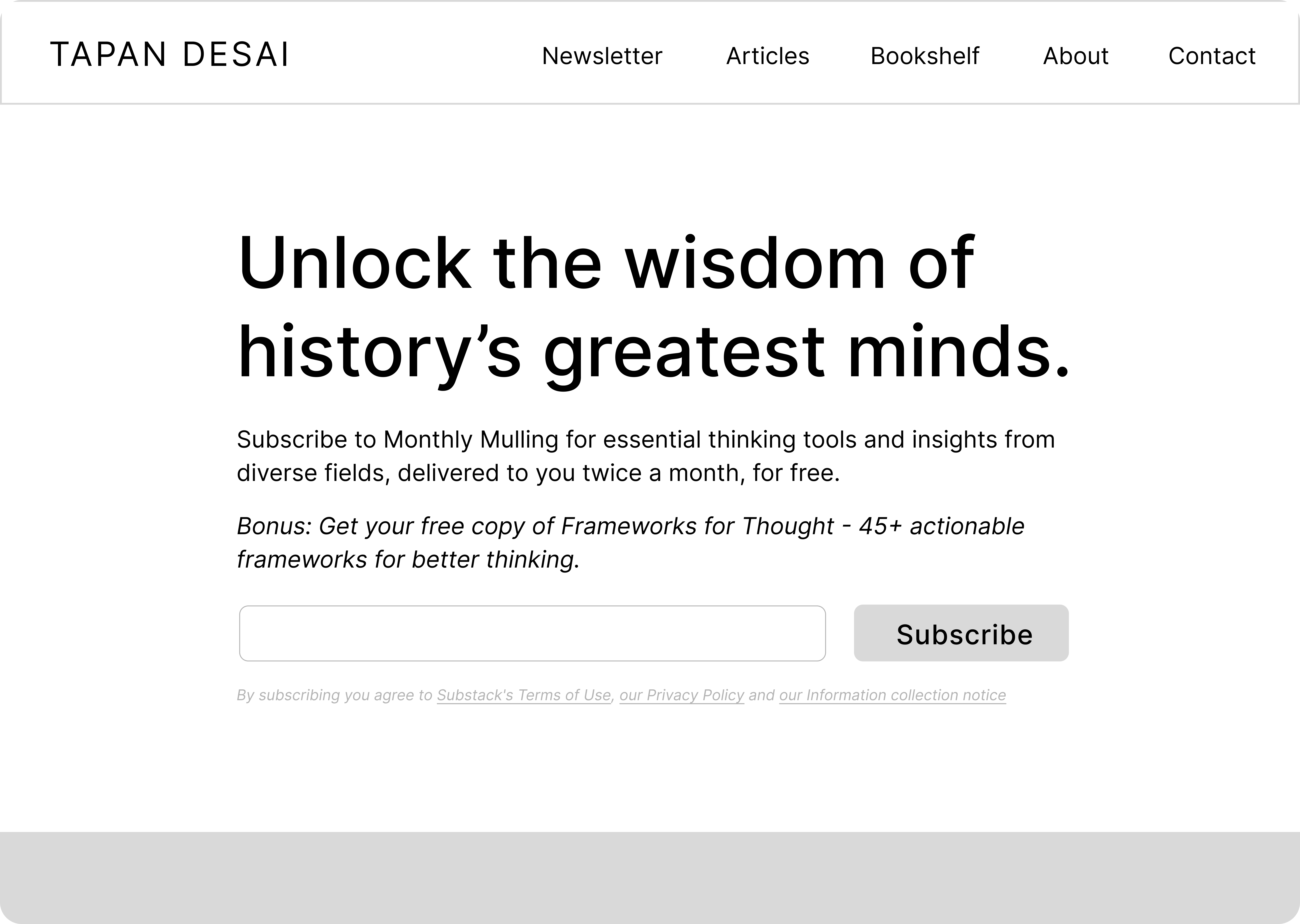
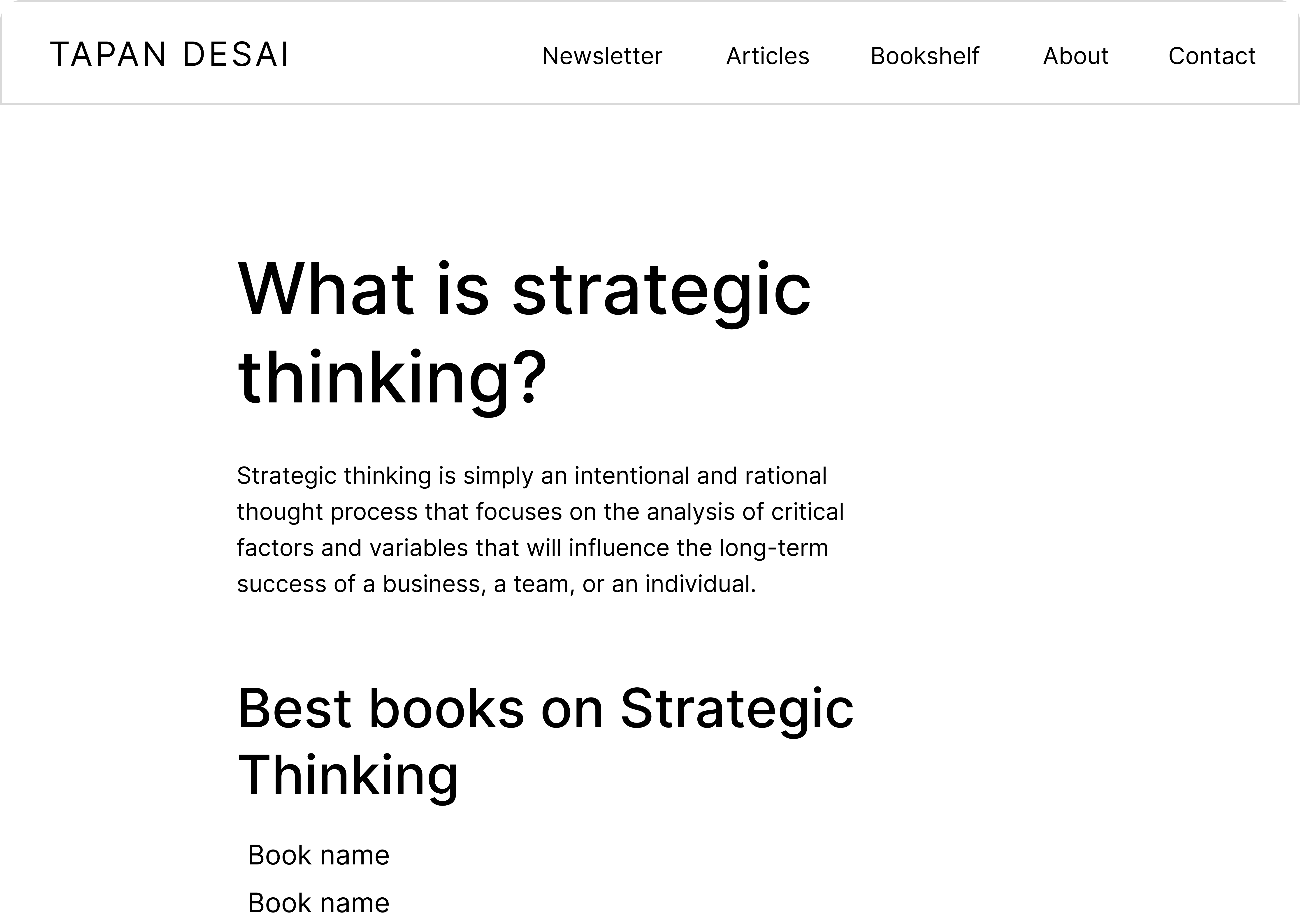
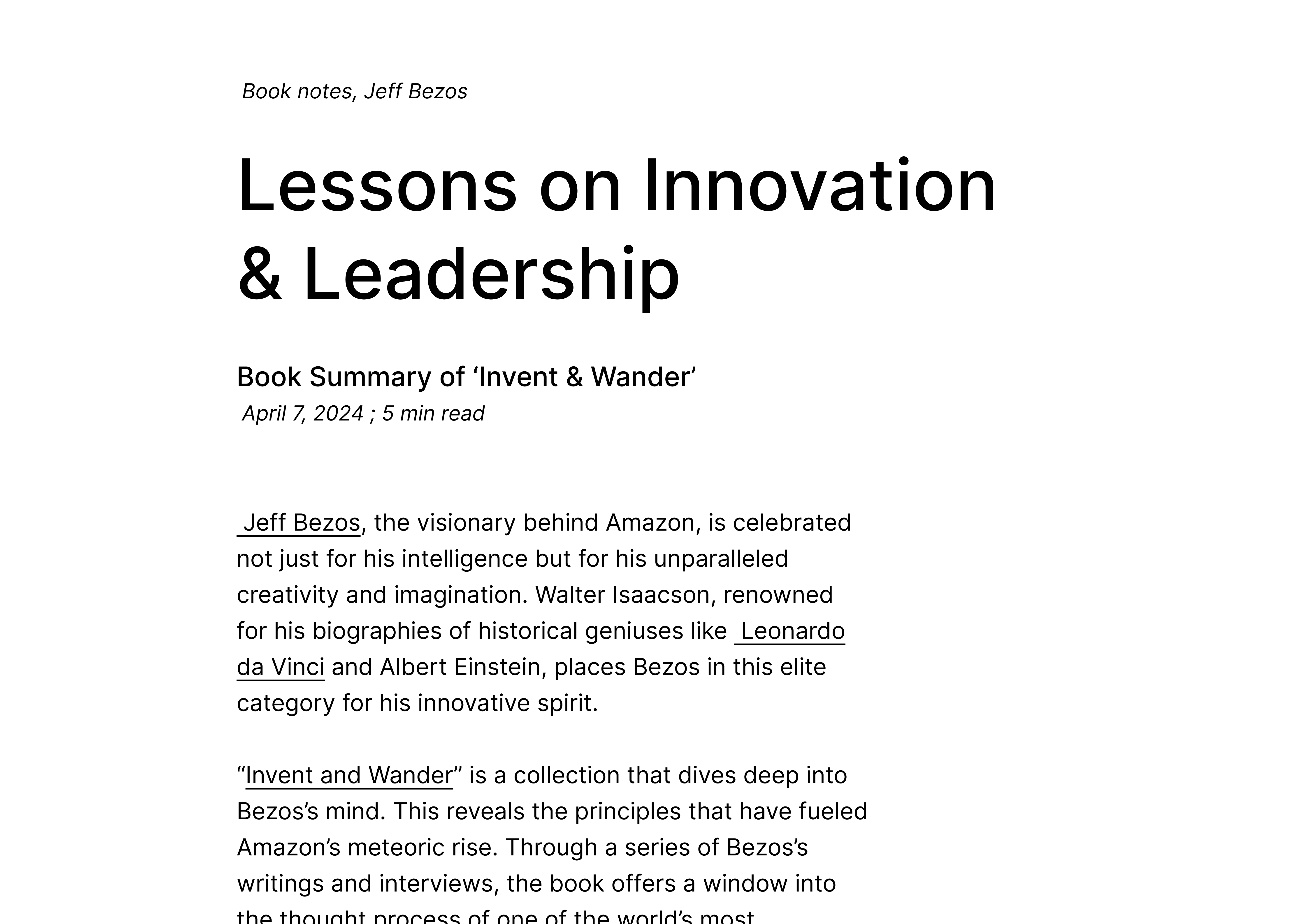
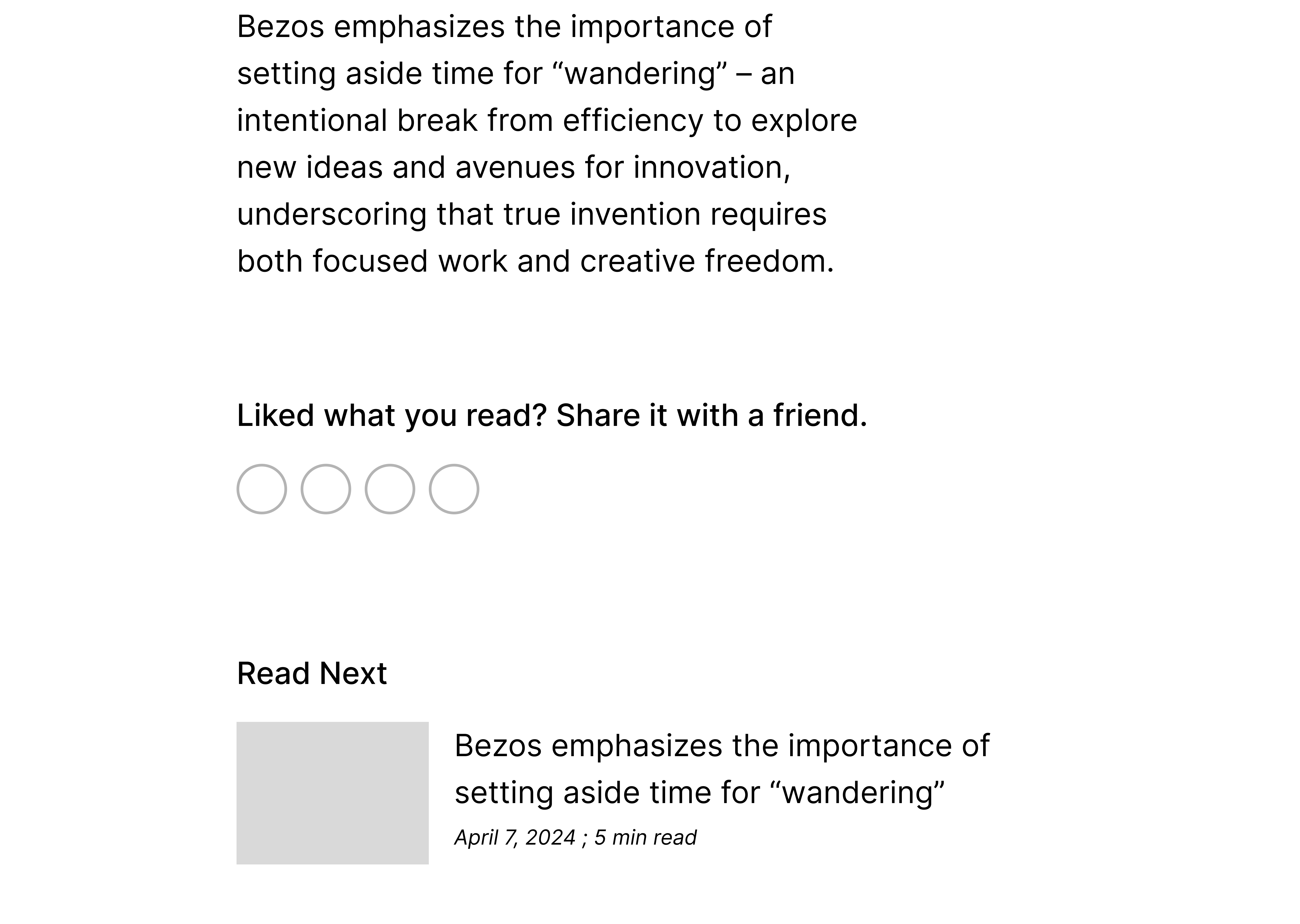
- Average line length was too long on Desktop, making reading difficult and reducing readability.
- Inconsistent fonts, sizing, and dense content layouts created an overwhelming experience.
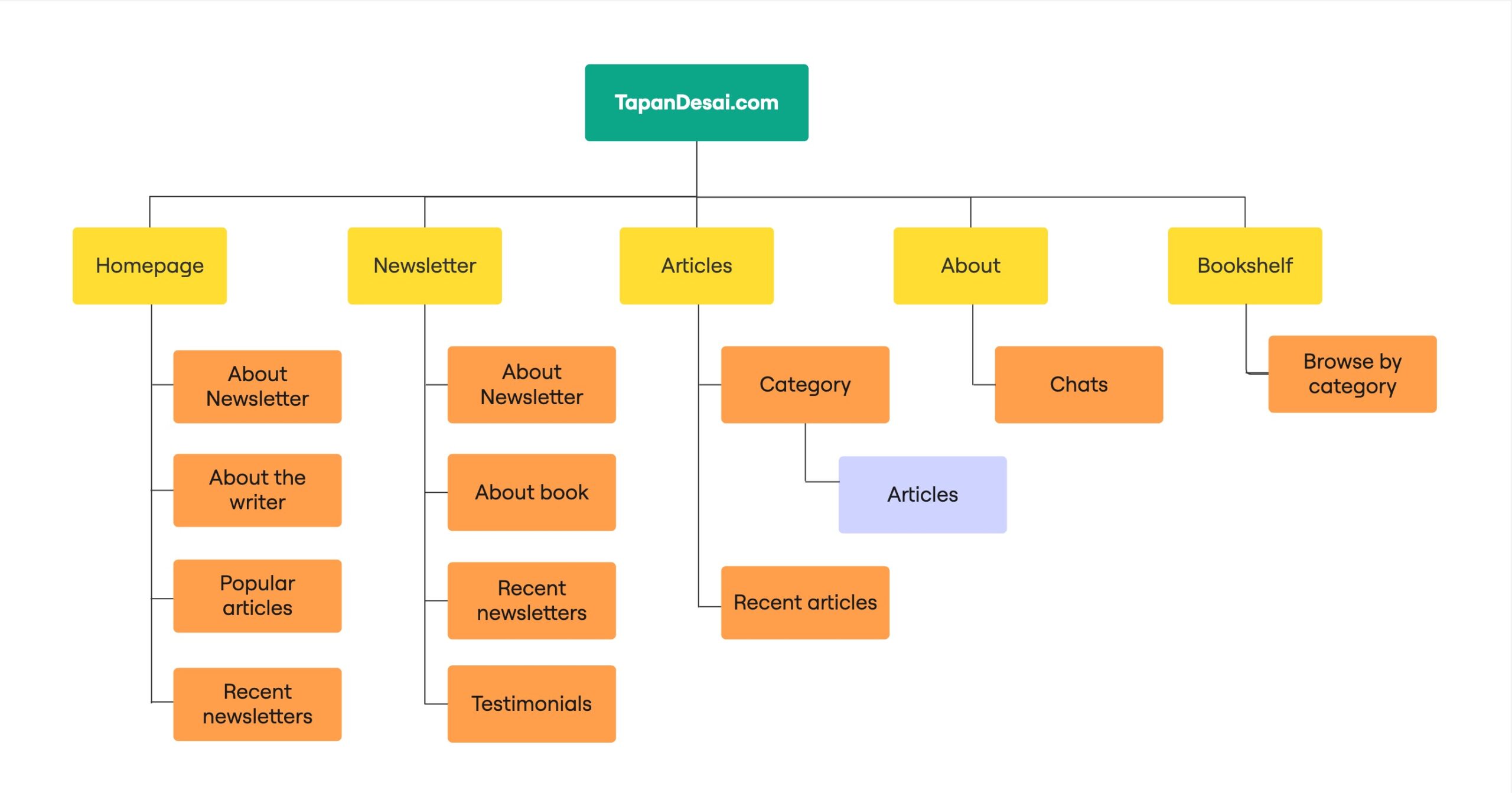
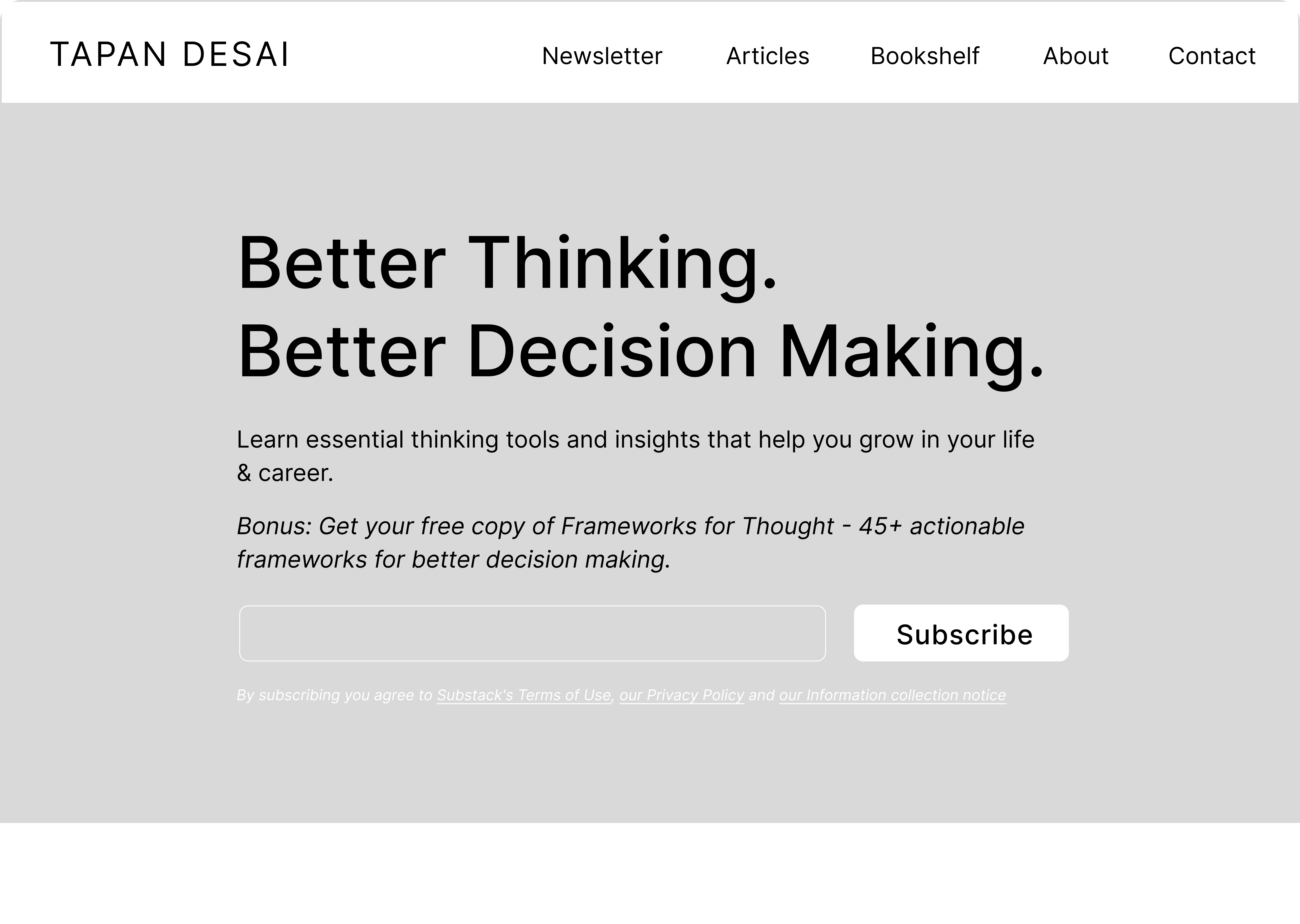
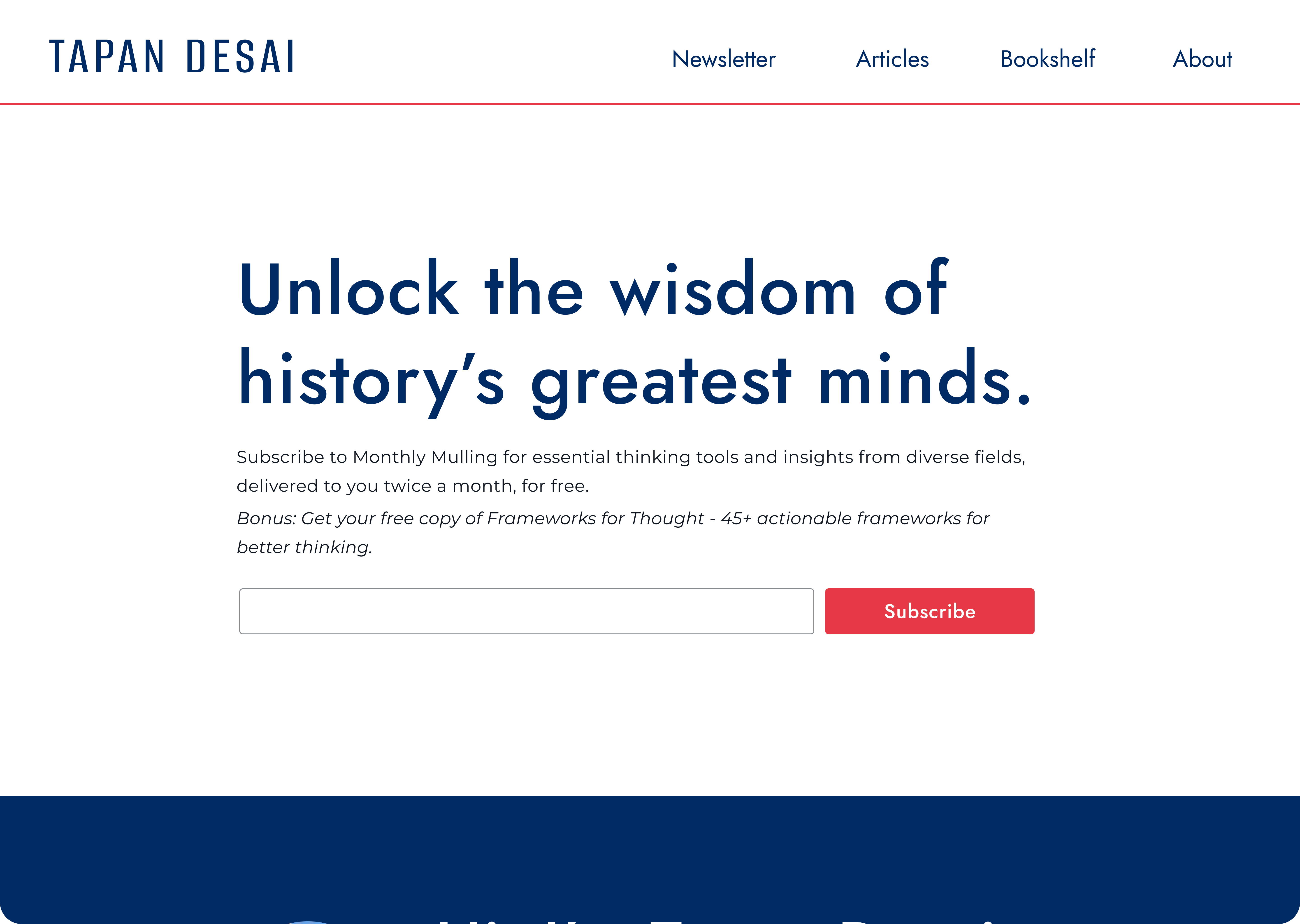
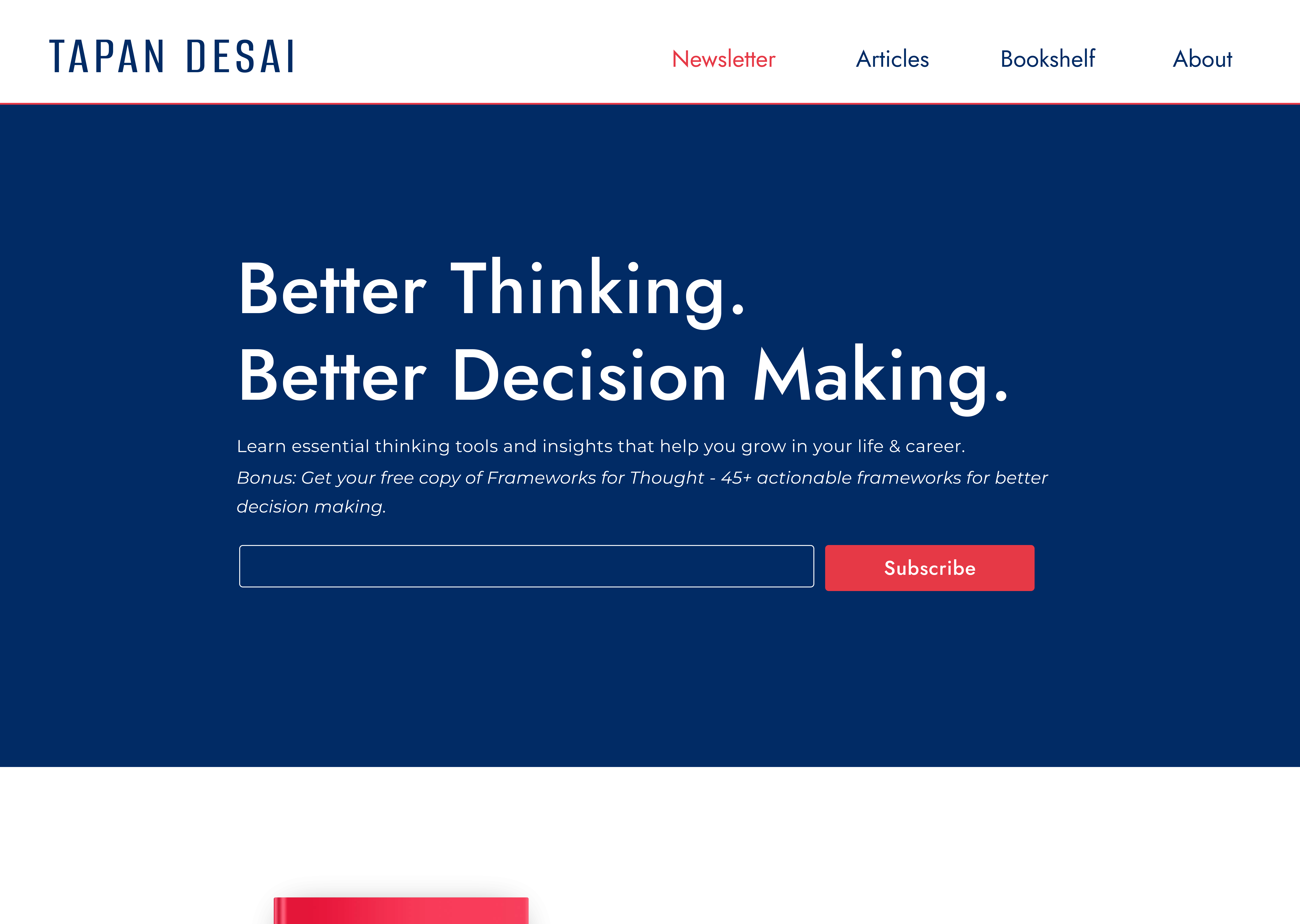
- Navigation headers contained redundancy, leading to confusion and inefficiency.
- Color usage presented accessibility challenges, impacting readability and usability.
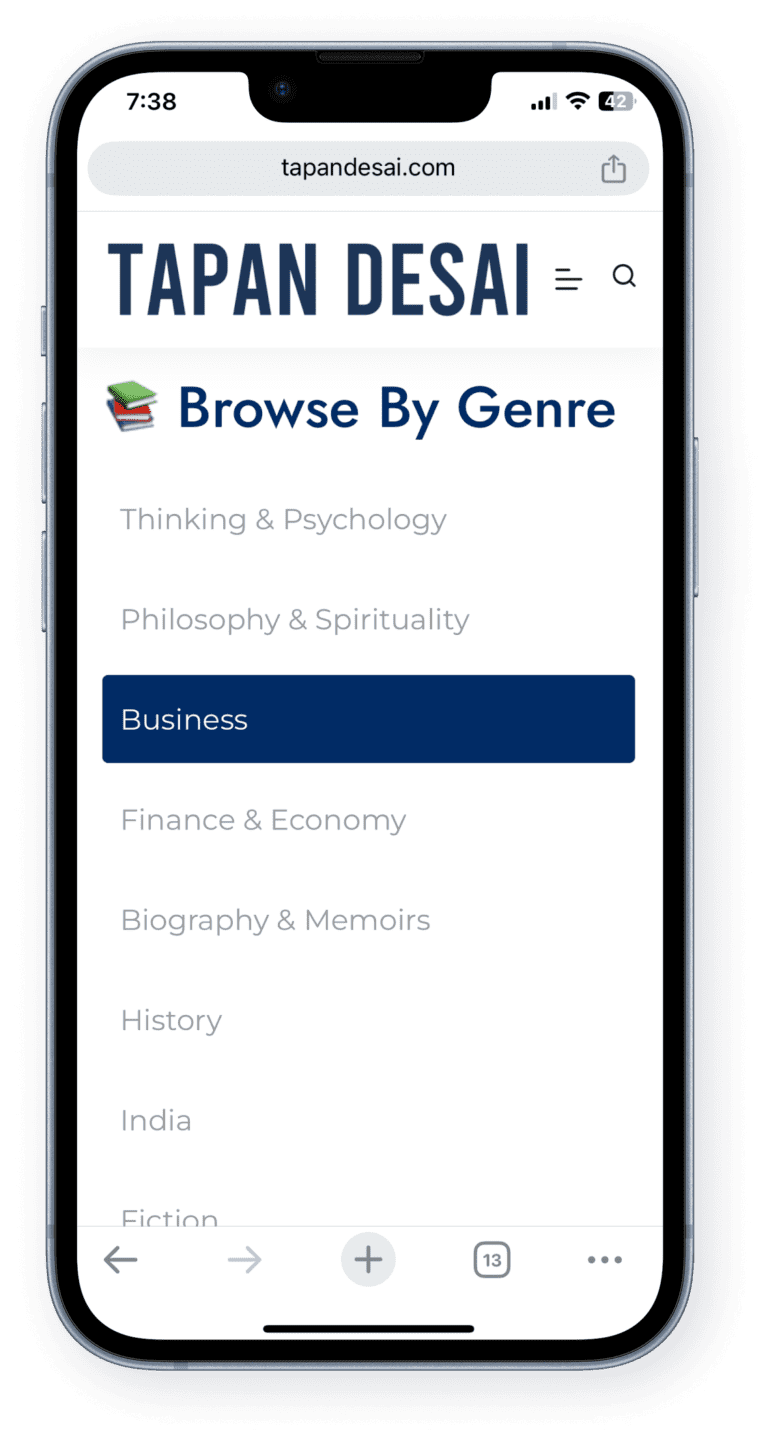
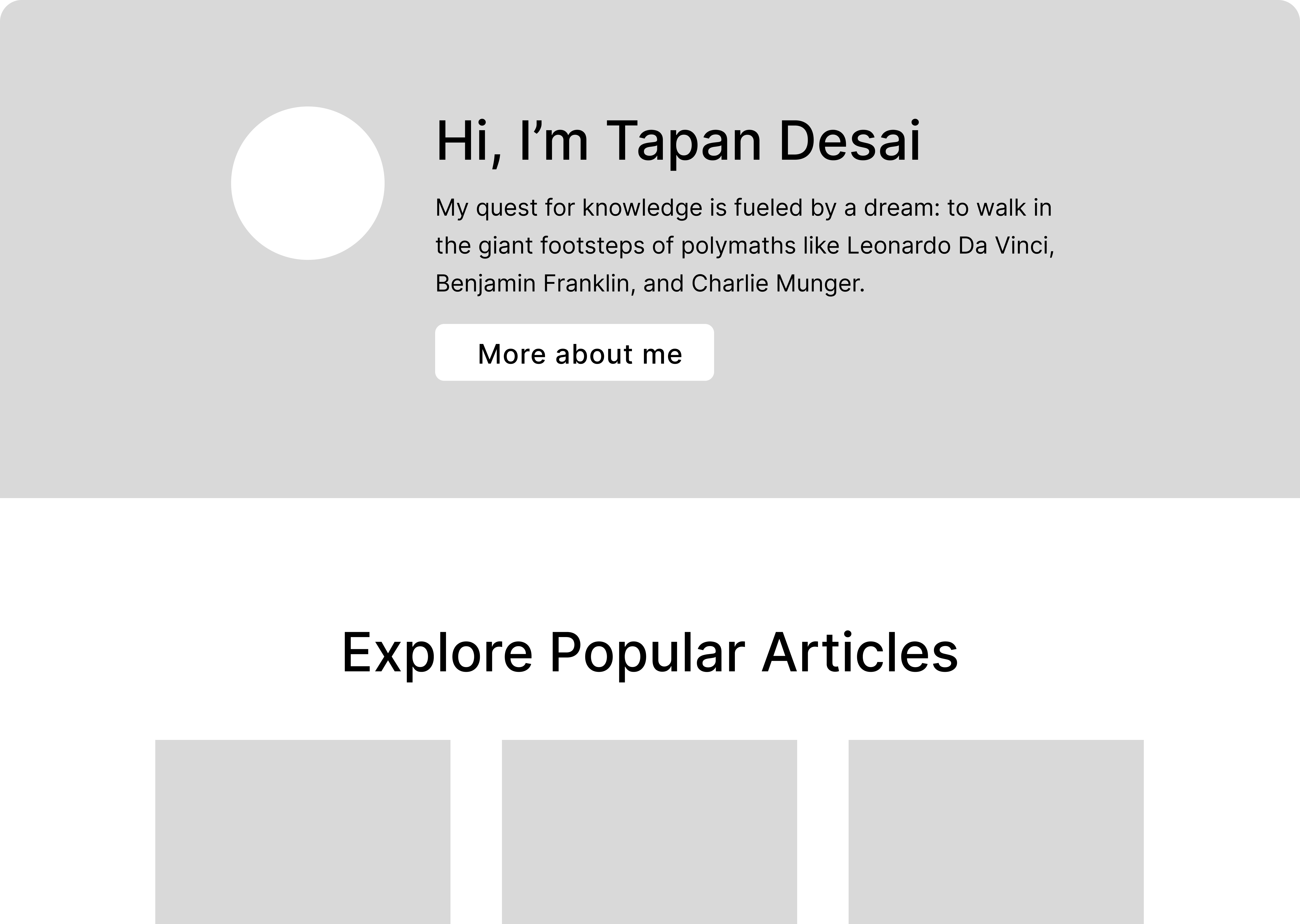
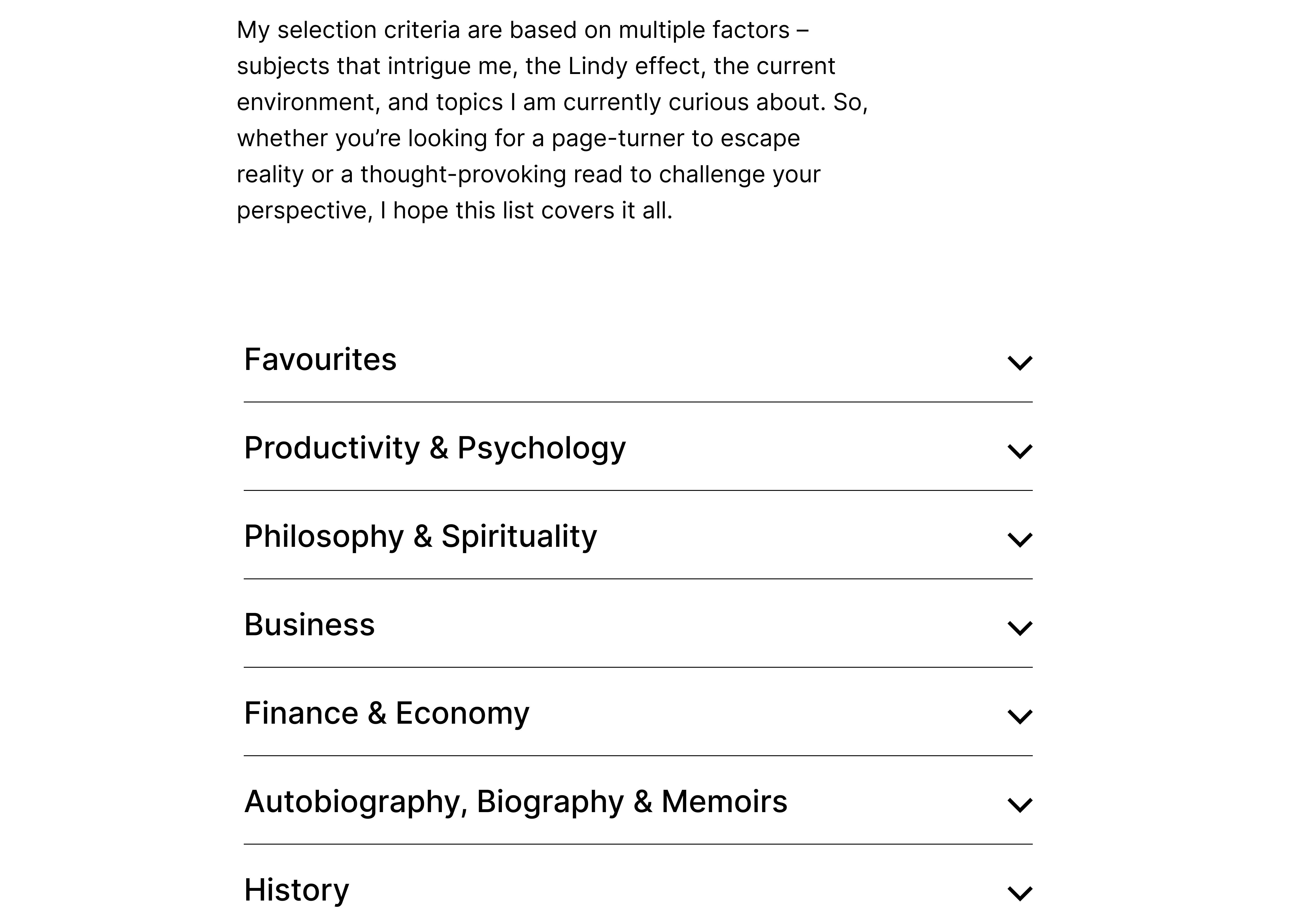
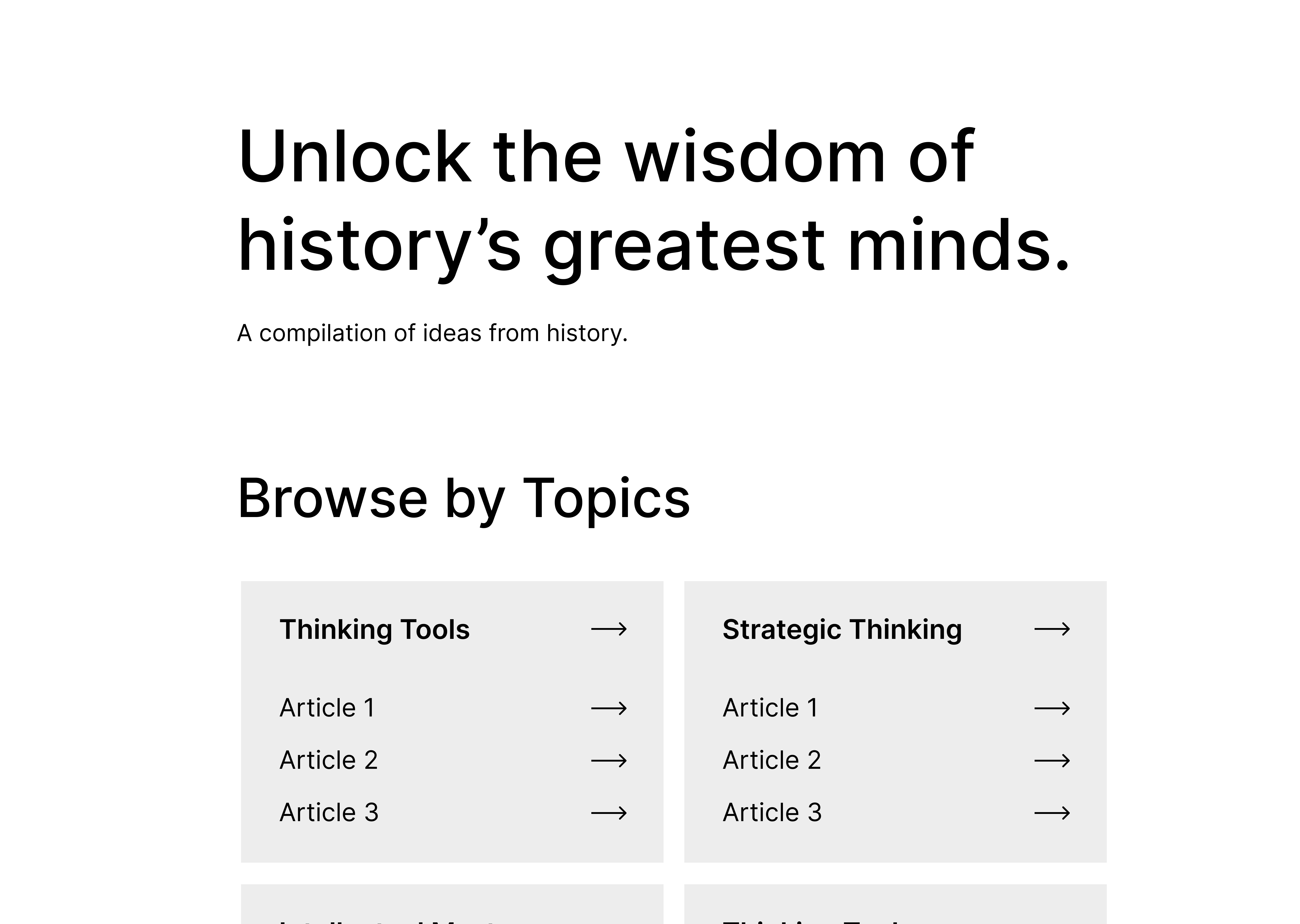
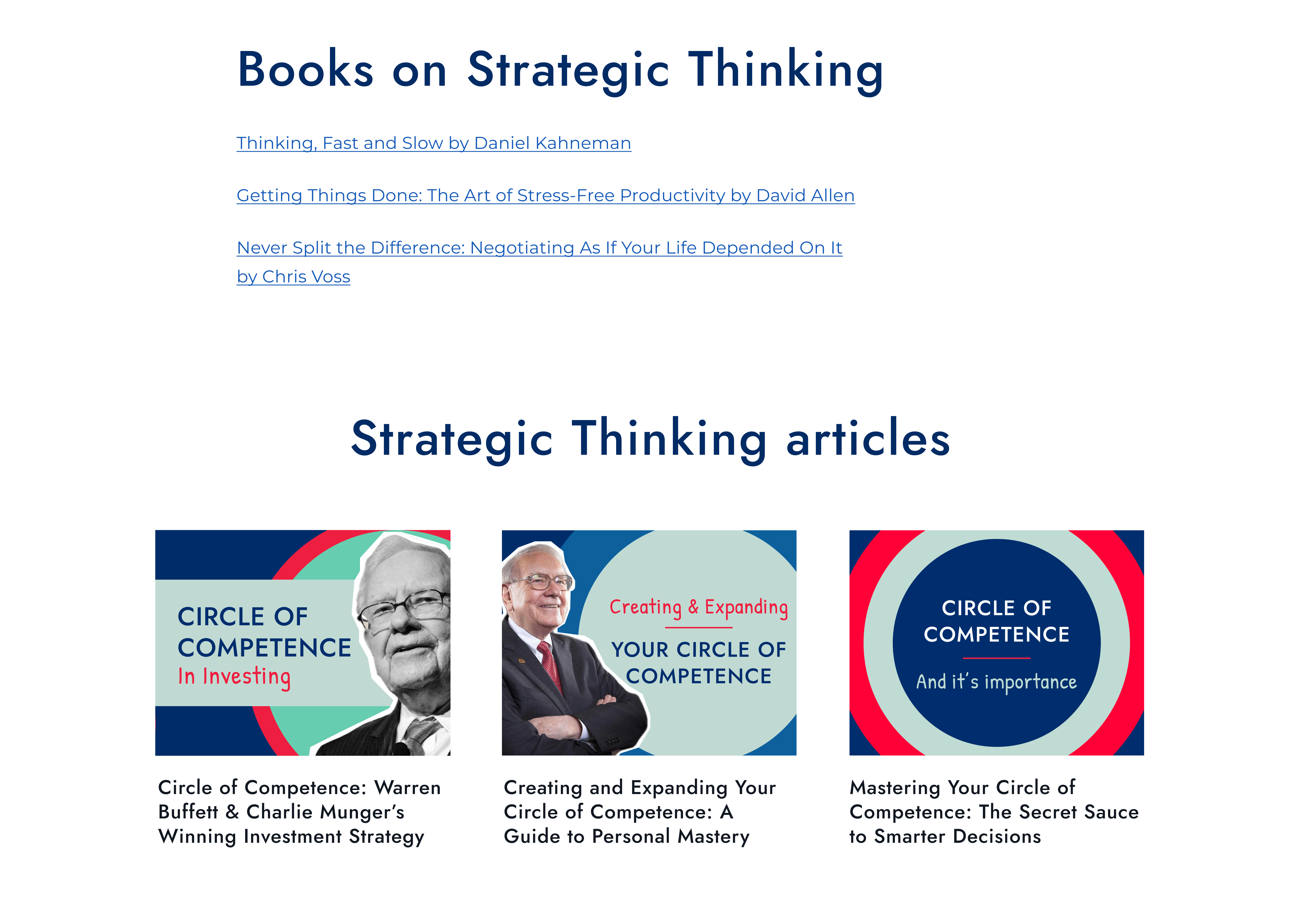
- Text-heavy pages, such as the book recommendation list, needed better organization through categorization for easier browsing.
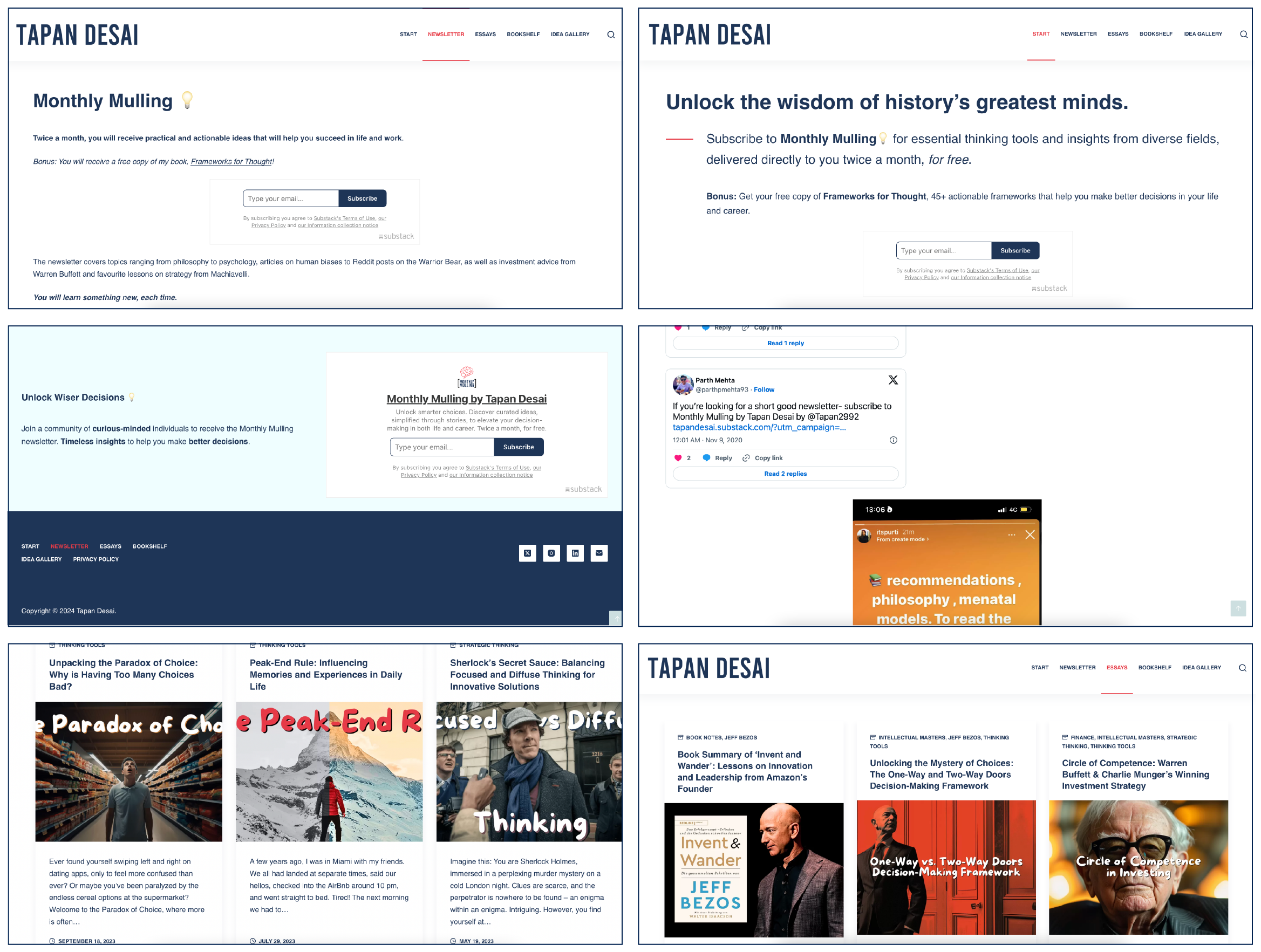
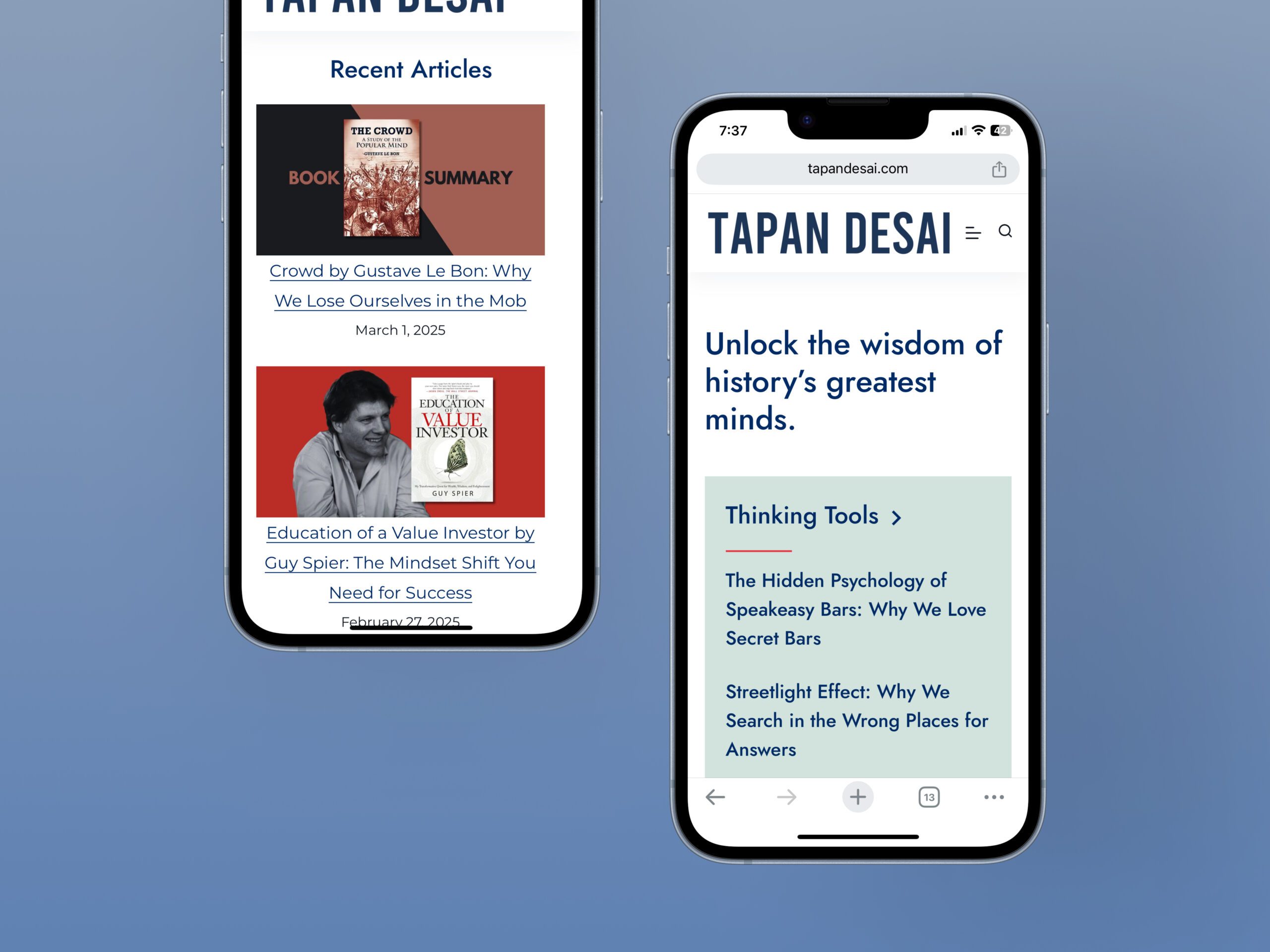
- Images ranking on Google could be more engaging with simpler illustrations, better colour contrast, and larger fonts to capture user attention.
- Headlines for articles needed to be more engaging and compelling to increase click-through rates from Google search results.
























Even though I am a subscriber to this newsletter, I had to consciously remember throughout the project that I am not the user for this case study. I couldn’t let me biases influence the project, and made sure design decisions were based on research. The client was using Gutenberg for development, so I had to work within the constraints of the editor and did not have the same flexibility as some other projects. During the process I found methods to best fit the constraints of Gutenberg while ensuring a seamless user experience.
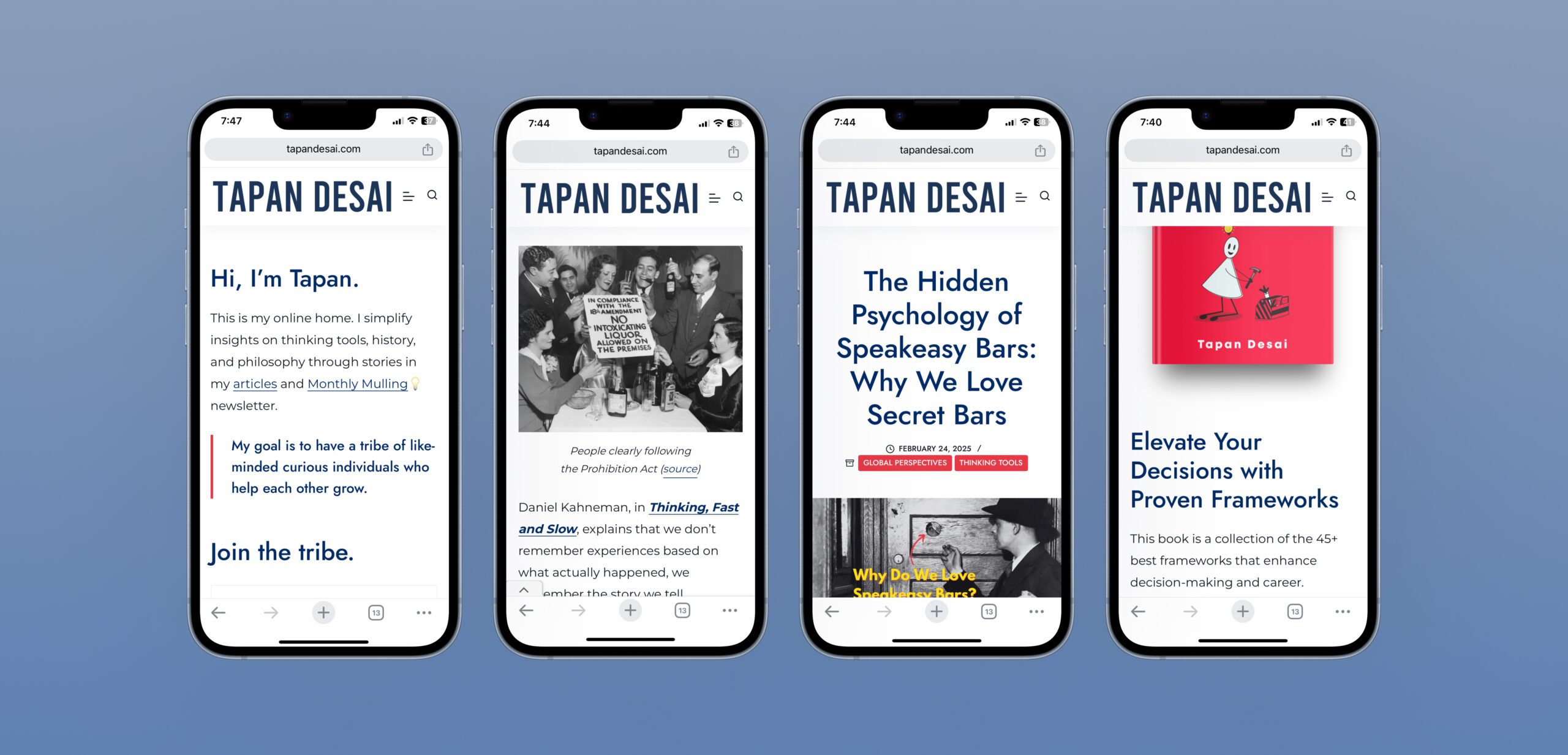
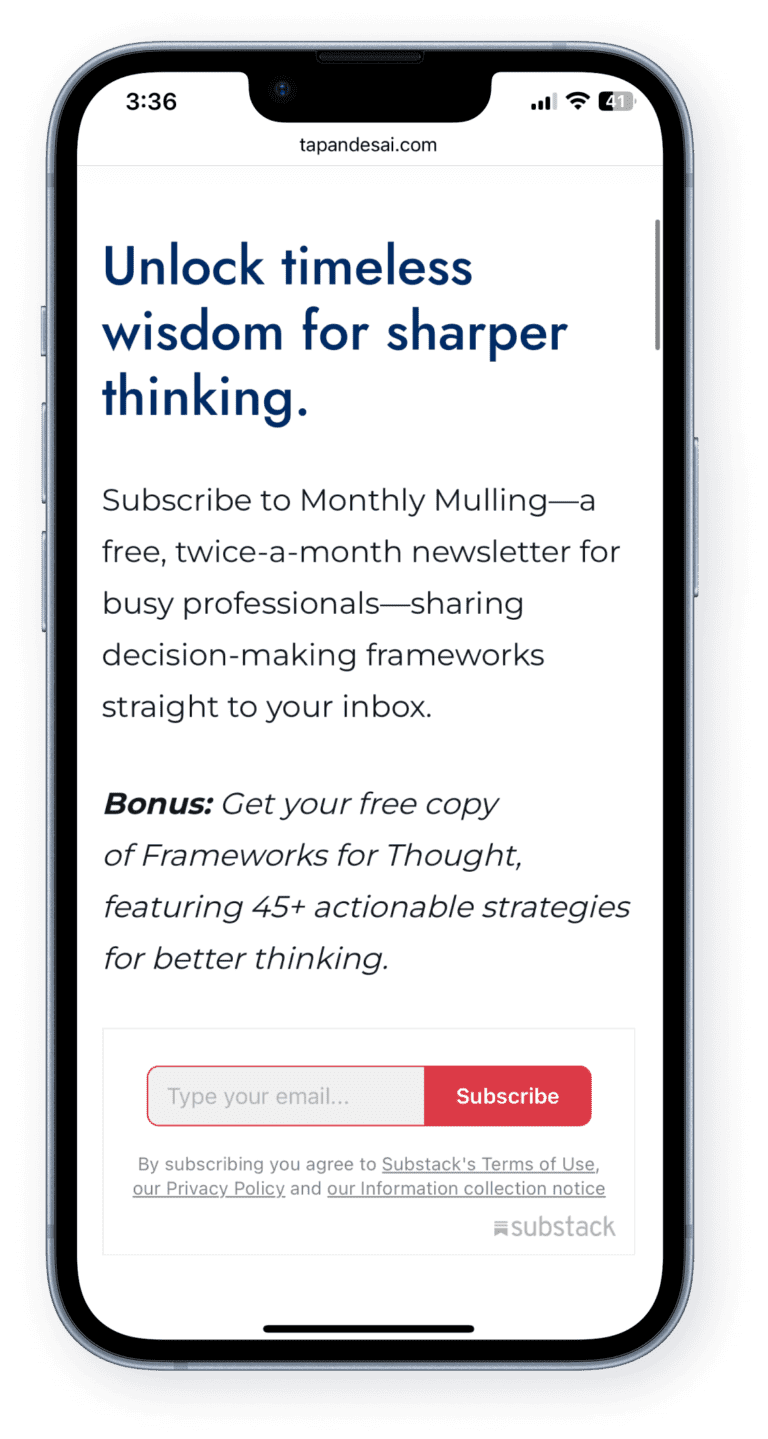
There were also restrictions we encountered due to Substack limitations, which we incorporated into the design. You can find the redesigned version here – https://tapandesai.com/
I think the business would benefit from a consistent style in blog covers that would have good recall value when shown on Google images.
From accessibility standpoint, the newsletter and articles could have an audio reader so users can listen to the content. Variable font size while consuming content could improve accessibility.
